Students can access the CBSE Sample Papers for Class 10 Computer Applications with Solutions and marking scheme Set 3 will help students in understanding the difficulty level of the exam.
CBSE Sample Papers for Class 10 Computer Applications Set 3 with Solutions
Time: 2 hrs
Max. Marks: 50
General Instructions
- This question paper contains two parts A and B. Each part is compulsory.
- Part A carries 20 marks while Part B carries 30 marks.
- Part A consists very short answer and case based MCQ Questions and Part B is Descriptive Paper.
- Both Part A and Part B have choices.
Part-A
- It consists two sections-I and II.
- Section I has 13 questions of Very Short Answer Type. An examinee is to attempt any 10 out of 13 questions.
- Section II has two Case Studies. Each Case Study has 7 case-based sub-parts. An examinee is to attempt any 5 out of 7 sub-parts.
Part-B
- Question numbers 16 to 20 are Short Answer Type (SA-I) Questions of 2 marks each, Question numbers 21 to 25 are Short Answer Type (SA-II) questions of 3 marks each and Question numbers 26 is Long Answer Type Question of 5 marks.
- Internal choice is provided in 1 question of 2 marks, 1 question of 3 marks and 1 question of 5 marks.
Part-A
Section I
This section consists of 13 questions of very short answer type. Question numbers 4 to 8 are of ‘fill in the blank’ type. Fill the blank with the most appropriate answer. Attempt any 10 questions from Question numbers 1 to 13.
Question 1.
What is a home page?
Answer:
The home page is the name of the main or first page of a website where visitors can find hyperlinks to other pages on the site.
Question 2.
Which heading element gives the most prominent headings?
Answer:
<H1 >
Question 3.
Give one use of Anchor tag.
Answer:
Anchor tag <A> is used to define the beginning and end of a hypertext link.
Question 4.
….. tag is used for a horizontal line.
Answer:
<HR>
Question 5.
An empty HTML element has a …. tag but no ….. tag.
Answer:
opening, closing
Question 6.
…… tag creates a bulleted list.
Answer:
<UL>
Question 7.
The code for inserting an image in an HTML page is <img src=” ” alt= ” “>. The alt attribute is used for …..
Answer:
alternate text
Question 8.
Ravi was trying to log-in to his net-banking account. He noticed that the URL of the net banking starts with ‘https’. The ‘s’ in ‘https’ stands for …..
Answer:
secure
Question 9.
Sarita is designing a webpage and wants to change the name of the font (font-type) for certain text. Which attribute of the FONT tag she should use?
Answer:
face attribute
Question 10.
What is the use of <BR> tag in HTML code?
Answer:
< BR > tag is used to insert a line break.
Question 11.
What is the significance of the URL?
Answer:
URL (Uniform Resource Locator) specifies unique address of each document on the Internet
Question 12.
What is the importance of vlink attribute of <BODY> tag?
Answer:
vlink attribute of <BODY> tag specifies the color of visited links in a document.
Question 13.
What is the method of using comment line in the HTML code?
Answer:
<!-….-> tag
Section II
Both the Case study based questions are compulsory. Attempt any 5 questions (out of 7 questions) from each case study. Each question carries 7 mark.
Question 14.
Internet Protocols For communication over the Internet, the communicating devices must follow certain rules. These rules are called Internet protocols. For email communication, we use SMTP and POP. For communication between browser and server HTTP and HTTPS protocols are used. We can use TELNET to access services available on a remote computer.
(i) Which of the following is an Internet Protocol?
(a) HTTP
(b) FTP
(c) Both (a) and (b)
(d) None of these
Answer:
(c) Both (a) and (b)
(ii) SMTP protocol is
(a) used for composing an email message
(b) used in receiving incoming emails by pulling the message from server to client
(c) used in sending outgoing emails by pushing the message from client to server
(d) None of the above
Answer:
(c) Used in sending outgoing emails by pushing the message from client to server
(iii) POP protocol is
(a) used for composing an email message
(b) used in receiving incoming emails by pulling the message from server to client
(c) used in sending outgoing emails by pushing the message from client to server
(d) None of the above
Answer:
(b) Used in receiving incoming emails by pulling the message from server to client
(iv) Which of the following Internet Protocols (IPs) provides secure data transmission between server and browser with the help of encryption?
(a) HTTP
(b) HTTPS
(c) TELNET
(d) ARPANET
Answer:
(b) HTTPS
(v) The full form of POP (email protocol) is
(a) Post Order Protocol
(b) Push Order Protocol
(c) Post Office Protocol
(d) Pull Over Protocol
Answer:
(c) Post Office Protocol
(vi) Which of the following protocol is used for delivering data from the source to the destination? (1)
(a) TCP
(b) IP
(c) SMTP
(d) ARPANET
Answer:
(b) IP
(vii) The full form of SMTP is
(a) Secure Mail Transfer Protocol
(b) Secure Mail Transmit Protocol
(c) Simple Mail Transmit Protocol
(d) Simple Mail Transfer Protocol
Answer:
(d) Simple Mail Transfer Protocol
Question 15.
Secure Data Transmission It means that data/information is not being received or modified by an unauthorised person, over a network, from source to destination. For secure data transmission, we can convert an actual message (which is in readable form) into an unreadable message (called an encrypted message) with the help of the concept of encryption. This unreadable message is sent through the network to the destination. If a hacker tries to read this message, he/she receives an unreadable message that cannot be easily converted into the actual message. The unreadable message can be converted to the original message by the receiver at the destination.
Caesar cipher is one of the common encryption techniques. In this technique, each letter of the word is replaced by a letter some fixed number of positions (usually called as key) down the alphabet.
e.g. if the key is 3, each A will be replaced by ‘D’ (Letter ‘D’ is 3 positions down Letter A’ in the alphabet), each ‘B’ will be replaced by ‘E’ and similarly, each ‘Z’ will be replaced by ‘C’. The receiver can identify the original message by using the reverse technique of encryption. This reverse technique is called decryption.
(i) Secure data transmission means
(a) data can be accessed by any unauthorised person during transmission
(b) data cannot be accessed by any unauthorised person during transmission
(c) transmission of data
(d) None of the above
Answer:
(b) Data cannot be accessed by any unauthorised person during transmission
(ii) Which of the following techniques can be used for security of data?
(a) Authentication
(b) Authorisation
(c) Encryption
(d) All of the above
Answer:
(d) All of the above
(iii) Caesar cipher is
(a) used for conversion of the actual message into an encrypted message
(b) an encryption technique
(c) Both (a) and (b)
(d) None of the above
Answer:
(c) Both (a) and (b)
(iv) Person ‘X’ has received an encrypted message and wants to convert this message into the actual message (message before encryption). The technique he should use is called
(a) conversion
(b) encryption
(c) decryption
(d) None of these
Answer:
(c) Decryption
(v) A sender wants to send a message having the text as ‘COMPUTER’ to a receiver using 4 as the key. What will be the encrypted message?
(a) GSQTZXIV
(b) GSQTYXIV
(c) GSXTYXIV
(d) GSQSYXIV
Answer:
(b) GSQTYXIV
(vi) An encryption algorithm is used to transform a readable message into
(a) text message
(b) simple message
(c) converted message
(d) encrypted message
Answer:
(d) Encrypted message
(vii) In Caesar cipher, for which of the following values of key, the encrypted message will be the same as original message?
(a) 0 (b) 26
(c) Both (a) and (b)
(d) None of these
Answer:
(c) Both (a) and (b)
Part-B
All questions are compulsory. In case of internal choices, attempt any one.
Question 16.
Sarvesh, a student of Class X, is not able to understand the difference between web client and web server. Help him in understanding the same by explaining their role and giving suitable example of each. (2)
Answer:
Differences between web client and web server are as follows:
| Web client | Web server |
| It is an application that communicates with a web server, using HyperText Transfer Protocol (HTTP). | It is a piece of software designed to serve web pages/websites/web services. |
| e.g. web browser | e.g. IIS, Apache and many more. |
Question 17.
Write the full form of Cc and Bcc (used in email communication). Explain the difference between them. (2)
Answer:
Cc stands for Carbon copy and Bcc stands for Blind carbon copy.
The difference between Cc and Bcc is that Carbon copy (Cc) recipients are visible to all other recipients whereas those who are Bcc are not visible to anyone.
Question 18.
What is the use of <SUB> and <SUP>tag? Explain with suitable example. (2)
Answer:
<SUB> tag defines the subscripted text while <SUP> tag defines the superscripted text, e.g. To write a2 + b2,
a< SUP> 2< /SUP>+ b< SUP > 2 < /SUP >
To write H2O
H <SUB> 2 </SUB> + O
Question 19.
Sunil wants to insert an image ‘elearning.jpg’ into a web page. Write the name and the syntax of the HTML tag she should use. The alternate text for the image should be ‘E-learning Image’. (2)
Answer:
Sunil should use <IMG> tag.
<HTML>
<B0DY>
<IMG src = “elearning.jpg” alt = “E-learning Image”>
</ BOD Y >
</HTML>
Question 20.
Define the following: (2)
- Intellectual Property Rights
- Plagiarism
Or
What is E-commerce? Write any two preventive measures to be taken for secure online transaction.
Answer:
- Intellectual Property Rights reserves all the rights of the owner to the information to decide, how much information is to be exchanged, shared and distributed.
- Plagiarism is an act of copying another person’s idea, words or work and pretend that they are our own.
Or
E-commerce (Electronic commerce) is the buying and selling of goods and services on the Internet. Two preventive measures to be taken for secure online transaction as:
- Never share OTP with anyone.
- Before making an online payment, ensure that connection is secure.
Question 21.
Shalini, a web designer, wants to create a web page to display a list where each item is listed by a number, which type of list she should use? Explain the role of start and type attributes. (3)
Answer:
Shalini should use ordered list.
start attribute This attribute is used to change the beginning value of an ordered list.
type attribute The numbering of an HTML list can be changed to letters or roman numerals by the type attribute.
Question 22.
What are the roles of rowspan and colspan attribute? Explain with suitable HTML example. (3)
Answer:
colspan attribute allows the user to stretch a cell to span multiple columns (merge two or more columns).
rowspan attribute is used to span multiple rows-(merge two or more rows),
e.g. <TABLE border = ‘ 1’>
<TR>
<TD> Row-1 Column-1 </TD>
<TD colspan = “2”> Row-1 Column-2 and 3 </TD>
<TD rowspan = “2”> Row-1 and 2 Column-4 </TD>
</TR>
<TR>
<TD> Row-2 Column-1 </TD>
<TD> Row- 2 Column-2 </TD>
<TD> Row-2 Column-3 </TD>
</TR>
</TABLE>
Question 23.
Saroj, a student of Class X, wants to represent a table in web page but she is unaware about the table tag. Explain her the role of <TH>, <TR> and <TD> tags. Write HTML code of a table and show the use of <TH>, <TR> and <TD> tags. (3)
Answer:
<TR> tag defines the table row which is used to create a new row of data in a table.
<TH> tag defines the table header which is used for specifying a table’s header.
<TD> tag defines the table data which is used to specify a cell or table data within a table,
e.g. <TABLE>
<TR>
<TH>Name</TH>
<TH>Subject</TH>
</TR>
<TR>
<TD>Rahul</TD>
<TD>Mathematics</TD>
</TR>
<TR>
<TD>Muskan</TD>
<TD>Science</TD>
</TR>
</TABLE>
Question 24.
What is the digital divide? Write any two reasons for digital divide in India. (3)
Answer:
Digital divide is a term that describes the uneven distribution of Information and Communication Technologies (ICTs) in society. In other words, digital divide refers to the differing amount of information between those who have access to ICT and those who don’t have access.
Two reasons for digital divide in India are :
- Due to the unequal distribution of wealth, poverty is higher in rural areas.
- Less literacy rate in rural India.
Question 25.
Define Internet and write its two uses in our daily life. How is it different from the World Wide Web (www). (3)
Or
What is E-learning? Explain any two merits of E-learning.
Answer:
Internet is a world wide system of computer networks, i.e. network of networks. Through Internet, computers become able to exchange information with each other and find diverse perspective on issues from a global audience.
Two uses of Internet are:
- E-commerce (auction, buying and selling products).
- Social networking sites (facebook, twitter, etc).
Difference between www and Internet is
www It is just a common point of connectivity for information sharing that is facilitated by a global network of computers.
Internet It is a connection between computers and countless other devices that form a huge network of systems.
Or
E-learning refers to an electronic mode of delivering learning, training or educational programs to users. It is the mode of acquiring knowledge by means of Internet and computer based training programs. E-learning can be done anywhere and at anytime.
Two merits of E-learning are:
- Reduces travel time and travel costs for off-campus students.
- Develops knowledge of an Internet and computer skills that will help learners throughout their lives and careers.
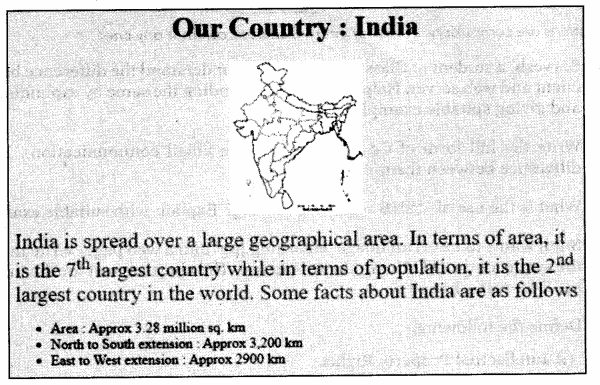
Question 26.
 (5)
(5)
Write the HTML code to design the above shown web page considering the
specifications as given below:
- Background color of the page should be yellow.
- Heading ‘Our Country: India’ should be the first level of heading.
- The image named lndia.jpg’ should be placed at the center.
- Formatting style for the paragraph
- Font Size : 5
- Font Name : Times New Roman
- Color : Red
- Superscript and subscript tags should be used wherever required.
- Facts (as shown in the above web page) should be written with the help of the unordered list.
Or
Answer the following:
(i) What is a hypertext link?
(ii) Give the name and the syntax of the HTML tag which is used for creating a hypertext link.
(iii) Neha wants to display a ‘Click Here’ message on her web page which, when clicked, opens a new web page ‘Chapter2.html’. Write the syntax of the HTML command she should use.
(iv) On the same web page, Neha whose email is neha@xyz.com, wants to display a ‘Contact us’ message which when clicked open the email program and allows the user to send a mail to Neha. Write the syntax of the HTML command she should use.
(v) Explain the use of the target attribute in the hypertext link tag.
Answer:
<HTML>
<BODY bgcolor = “yellow”>
<CENTER>
<H1> Our Country : India </H1>
<IMG src = “India.jpg” height = “250” width = “200”>
</CENTER>
<P>
<FONT color=“red” size=“5” face=“Times New Roman”>
India is spread over a large geographical area. In terms of area, it is the 7<SUP>th</SUP> largest country while in terms of population, it is the 2<SUP>nd</SUP> largest country in the world. Some facts about India are as fol lows</FONT></P>
<UL>
<LI>Area :Approx 3.28 million sq. km </LI>
<LI>North to South extension :Approx 3,200 km </LI>
<LI>East to West extension : Approx 2900 km</LI>
</UL>
</BODY >
</HTML>
Or
(i) A hyperlink is an element in HTML document that links to either another portion of the document or to another document altogether. On web pages, hyperlinks are usually colored purple or blue and are sometimes underlined.
Hyperlinks can assume any of the following appearances:
- Text
- Images
- URLs
- Controls (e.g. button)
(ii) Name : Anchor tag
Syntax
<A href = “link address”) Hyperlink Text </A>
(iii) <A href=”Chapter2. html “> Click Here </A>
(iv) <A href=”mail to:neha@xyz.com”) Contact us </A>
(v) target attribute specifies where to open the linked document when the link is clicked.