Students can access the CBSE Sample Papers for Class 10 Computer Applications with Solutions and marking scheme Set 4 will help students in understanding the difficulty level of the exam.
CBSE Sample Papers for Class 10 Computer Applications Set 4 for Practice
Time: 2 hrs
Max. Marks: 50
General Instructions
- This question paper contains two parts A and B. Each part is compulsory.
- Part A carries 20 marks while Part B carries 30 marks.
- Part A consists very short answer and case based MCQ Questions and Part B is Descriptive Paper.
- Both Part A and Part B have choices.
Part-A
1. It consists two sections-I and II.
2. Section I has 13 questions of Very Short Answer Type. An examinee is to attempt any 10 out of 13 questions.
3. Section II has two Case Studies. Each Case Study has 7 case-based sub-parts. An examinee is to attempt any 5 out of 7 sub-parts.
Part-B
1. Question numbers 16 to 20 are Short Answer Type (SA-I) Questions of 2 marks each, Question numbers 21 to 25 are Short Answer Type (SA-II) questions of 3 marks each and Question numbers 26 is Long Answer Type Question of 5 marks.
2. Internal choice is provided in 1 question of 2 marks, 1 question of 3 marks and 1 question of 5 marks.
Part-A
Section I
This section consists of 13 questions of very short answer type. Question numbers 4 to 8 are of‘fill in the blank’ type. Fill the blank with the most appropriate answer. Attempt any 10 questions from Question numbers 1 to 13.
Question 1.
Expand the term HTTP.
Answer:
Question 2.
What are two factors that you should consider while selecting the means to connect to the Internet?
Answer:
Question 3.
Which HTML attribute is used alongwith <TD> tag to merge two cells horizontally?
Answer:
Question 4.
The ….. tag is used to define basic font size for the HTML page.
Answer:
<BASEFONT>
Question 5.
<IMG> tag is used for …. images.
Answer:
displaying
Question 6.
….. is a word or an image that when clicked take us to another web page.
Answer:
Hyperlink
Question 7.
To set an image as background in HTML table, you can use ……. attribute.
Answer:
background
Question 8.
….. property of CSS sets the style of an element border.
Answer:
border-style
Question 9.
Which softwares help you to send or receive E-mail?
Answer:
Question 10.
Write about any law that is used to stop software piracy.
Answer:
Question 11.
Write the name of the protocols that are used to ensure secured online transaction.
Answer:
Question 12.
Write syntax for italic tag.
Answer:
Question 13.
With the help of which tag of HTML, you can display (a2 + b2) in the web page ?
Answer:
Section II
Both the case study based questions are compulsory. Attempt any 5 questions (out of 7 questions) from each case study. Each question carries 1 mark.
Question 14.
SMTP
It is the standard protocol for E-mail services on a TCP/IP network. SMTP provides the ability to send and receive E-mail messages.
SMTP is an application-layer protocol that enables the transmission and delivery of E-mail over the Internet.
The SMTP standard defines the conversation between the sender of an E-mail and the SMTP mail server that delivers the mail. In a SMTP conversation, the sender issues a certain sequence of commands to the receiving SMTP server. Generally, if the sender issues valid commands and the intended recipients of the E-mail are valid accounts on the receiving server, the receiving server will accept the message and attempt to deliver it.
(i) The full form of SMTP is
(a) Simple Mail Transfer Protocol
(b) Simple Mail Transmission Protocol
(c) Simple Mail Temporary Protocol
(d) None of the above
Answer:
(a) Simple Mail Transfer Protocol
(ii) SMTP protocol is
(a) used for composing an email message
(b) used in receiving incoming emails by pulling the message from server to client
(c) used in sending outgoing emails by pushing the message from client to server
(d) None of the above
Answer:
(c) used in sending outgoing emails by pushing the message from client to server
(iii) Which of the following protocol is used for delivering data from the source to the destination?
(a) TCP
(b) IP
(c) SMTP
(d) ARPANET
Answer:
(b) IP
(iv) The meaning of C in TCP is
(a) Client
(b) Consume
(c) Control
(d) Controls
Answer:
(c) Control
(v) Which protocol provides E-mail facility among different hosts?
(a) SMTP
(b) FTP
(c) TELNET
(d) SNMT
Answer:
(a) SMTP
(vi) The standard protocol of the Internet is
(a) TCD/IT
(b) TCP/IP
(c) TCP/IT
(d) TCT/IP
Answer:
(b) TCP/IP
(vii) In computing, IP means
(a) International Pin
(b) Internet Pin
(c) Invalid Pin
(d) Internet Protocol
Answer:
(d) Internet Protocol
Question 15.
Image in HTML
HTML can be used to insert images in the following formats:
- GIF (Graphics Interchange Format)
- XBM (X Bitmap)
- JPG or JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
The <IMG> tag is used to insert an image in a web page. It is very important to know that images are not technical part of the web page file, they are separate files which are inserted into the web page, when it is viewed by a browser.
So, a simple web page with one image is actually two files. When an HTML file is displayed in a browser, it requests the image file and places it on the web page where the tag appears.
(i) Web browsers display images in the following format
(a) XBM
(b) JPEG
(c) GIF
(d) All of these
Answer:
(d) All of these
(ii) Which tag is used to insert an image in web page?
(a) <A>
(b) <TABLE>
(c) <IMG>
(d) <P>
Answer:
(c) <IMG>
(iii) The correct HTML code for inserting an image is
(a) <IMG href=”image.gif”>
(b) <IMG> image.gif</gif>
(c) < IMG src = “image.gif”>
(d) <IMAGE src = “image.gif”>
Answer:
(c) < IMG src = “image.gif”>
(iv) src attribute used with <IMG> tag stands for
(a) screen
(b) screen resolution count
(c) source
(d) structure
Answer:
(c) source
(v) …… attribute is used to specify the location of an image file.
(a) alt
(b) src
(c) align
(d) name
Answer:
(b) src
(vi) The alternate text of an image can be displayed by using the <IMG> tag.
(a) src
(b) alt
(c) align
(d) None of these
Answer:
(b) alt
(vii) alt attribute allows
(a) addition of an alternate hyperlink
(b) addition of a border to image
(c) use of an alternate image in place of the specified image
(d) addition of alternate text about an image
Answer:
(d) addition of alternate text about an image
Part-B
All questions are compulsory. In case of internal choices, attempt any one.
Question 16.
Expl ain the following terms : (2)
- Dial-up connection
- e-Governance
Answer:
Question 17.
Explain the wireless fidelity. (2)
Answer:
Question 18.
List the guidelines to avoid plagiarism. (2)
Answer:
Question 19.
Define the copyright in brief. (2)
Answer:
Question 20.
Which tag(s) do we use to change the size and style (face) of the text of an HTML file viewed on a web browser? Also, explain any two attributes used with this tag. (2)
Or
Explain the HTML Forms.
Answer:
Question 21.
Mr. Ayush, Captain of the school, has to display sequence of events of the upcoming Annual Function Day on the school website. Help him in writing HTML code to create a table in HTML as shown in the given screenshot: (3)
| ANNUAL FUNCTION DAY-SEQUENCE OF EVENTS | ||
| 8:00 AM-9:00 AM | 9:00 AM to 1:00 PM | 1:00 PM-2:00 PM |
| SINGING | DANCING | ACTING |
Answer:
Question 22.
Explain the various attributes of <INPUT> tag. (3)
Answer:
Question 23.
What is the role of piracy in ethical issue? (3)
Answer:
Question 24.
Write the patent as a law to stop software piracy. (3)
Answer:
Question 25.
What do you mean by multimedia messaging service? (3)
Or
What are the uses of Internet?
Answer:
Question 26.
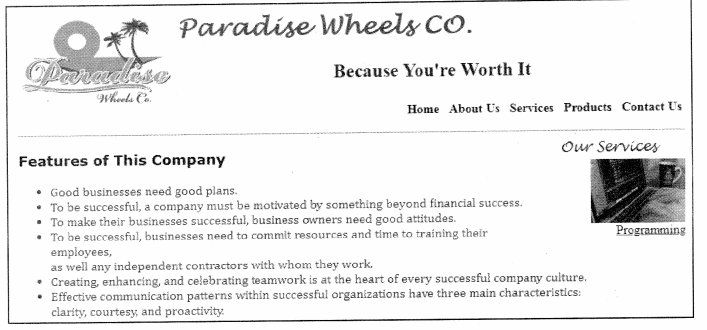
Write the code to generate following web page :

Note the following point while generating the web page :
- Link color is “blue”.
- Font face of heading is “lucida handwriting”.
- The color of the heading of the page is “green”.
- The images used as “par.jpg” and “prog.jpg”.
- Use link as “programming.html” for Programming.
Or
Answer the following: (5)
- What is the need of linking between web pages?
- What is inline sheet?
- Name the attribute used for visited link.
- Name any two values specified in frame attribute.
- Why bordercolor attribute is used?
Answer: