Students can access the CBSE Sample Papers for Class 10 Computer Applications with Solutions and marking scheme Term 2 Set 4 will help students in understanding the difficulty level of the exam.
CBSE Sample Papers for Class 10 Computer Applications Term 2 Set 4 with Solutions
Time allowed: 2 hours
Maximum Marks: 25
General Instructions:
- The Question Paper contains three sections A, B and C. Each section is compulsory.
- Section A has 4 questions of short answer type. Each question is of 2 marks. Internal choice is provided in 1 question.
- Section B has 3 questions of Long Answer Type-I (LA-I). Each question is of 3 marks. Internal choice is provided in 1 question.
- Section C has 2 questions of Long Answer Type-II (LA-II). Each question is of 4 marks.
SECTION – A (8 Marks)
(This section has 4 questions of short answer type. Each question is of 2 marks.
Internal choice is provided in 1 question.)
Question 1.
Explain the term DNS. (2)
Answer:
DNS stands for Domain Name System. It is an IP service that translates the name of a domain into an individual IP address.
Caution:
The ‘Domain Name System’ and ‘Domain’ are two different concepts. The main difference between domain and DNS is that the domain is a piece of string that helps to identify a particular website e.g. www.amazon.com. In contrast the DNS (Domain Name System) is a server that translates the domain to the corresponding IP address to provide the required webpage. For example the web address www.amazon.com is translated to machine readable IP address 192.0. 2.44.
![]()
Question 2.
When happens when we click on a hyperlink in a Web page? (2)
Answer:
Upon clicking a hyperlink in a Web page, it leads to the document or webpage linked to it.
Related Theory:
The connected webpage is given using HRFF attribute.
Question 3.
Define cellpadding. (2)
Answer:
CELLPADDING attribute is used to specify the space between the contents of a cell and its border. The value for this attribute is given in pixels.
Question 4.
Kriti is building a website. She wants to embed audio files “playguitar.mp3” and “playguitar.ogg” on the homepage of the website. It should display all the controls. If the files are not supported by the browser, then a message “Audio file not supported by browser” should display. Write a code for given specification.
OR
Simran has used Font-style property in her code. Name the values that can be provided to this property. (2)
Answer:
<audio controls = “controls” >
<source src=”playguitar.mp3″ type=”audio/ mp3″>
<source src=”playguitar.ogg” type=”audio/ agg”>
Audio file not supported by browser
</audio>
OR
Font-style property can have one of the three values: Normal, Italic and Oblique
Section – B (9 Marks)
(This section has 3 questions of Long Answer Type-1 (LA-1). Each question is of 3 marks.
Internal choice is provided in 1 question.)
Question 5.
Discuss the types of blog. (3)
Answer:
Depending upon the type of information served, a blog can be categorized as follows:
Personal Blog: This is the most common type of blog. Maximum number of blogs on internet belong to this category. Most of the bloggers post stories about their interests and experiences such as cooking, travel experiences, social cause etc.
News and Views: This type of bloc contains factual stories about news, maintained by journalists. Professional journalists post stories and views about the latest events. Visitors can add their opinions as well.
Company Blogs: To let their customers and client know about the company, many companies run blogs. They keep on updating their clients or customers about their new products or about the progress being made on some project.
Micro-Blogs: In this type of blog one can post very short comments that others can follow. Twitter is the best example of a micro blog where one can only post 140 characters with each entry called a tweet. These entries can be of persons own interests or about his life.
![]()
Question 6.
Money Manager Pvt. Ltd. is a finance company. It has organized a training program for employees that belong to age group 50 years or more. In today’s session they are learning how to compose and send an emaiL Help them by explaining the structure of an email.
OR
When using a search engine to search, why would you use quotation marks around search terms? (3)
Answer:
An E-mail message consists of following fields:
- To: Mail-id of recipient
- Cc: Cc stands for Carbon copy. It allows you to send the same mail message to multiple recipients at the same time.
- Bcc: Bcc stands for Blind carbon copy.
It allows the sender to send same mail message to multiple recipients without letting them know that some other person has also received the same message. - Subject: It is the title of the mail message.
- Body: It contains the text of a message.
- Attachments: It allows you to attach one or more files or documents like Word document, image, video, Web page etc. with you mail.
- Other options: Other options like emoticons, bold, italics hyperlink etc., are used to make message more interactive.
- Formatting : Using the formatting tab, you can format the message.
- Send button: Once you complete drafting the E-mail message, click. Send button to send the E-mail message.
OR
Using quotation marks around search queries helps in effective searching in following ways:
- Quotation mark is used around a phrase or search terms. It limits the search results to only those Web pages that contain the exact phrase, that has been specified.
- Using quotation marks ensures that, the phrase or query will be searched for as a whole and not picked apart by the search engine. Without the quotation marks, the results will include any page that contains the individual words we have used regardless of the order of the words.
- For example typing Computer Network without quotation marks could potentially retrieve all items that mention Computer, all items that mention Network as well as the items about Computer Network. This could lead to results that seem to have nothing to do with our topic. For best results, we should write “Computer Network”.
![]()
Question 7.
Fatima is a school owner and wants an internet connection for the computer lab of her school. Explain her the various ways to connect with the internet. (3)
Answer:
There are mainly three ways of connecting to the Internet, which are as follows:
1. Dial-up Connection: A dial-up connection uses a standard phone line and analog modem to access the Internet. The computer is connected with modem that connects through the standard phone lines. It serves as the data transfer medium. User needs to enter the password and specify a username at the time of initiating the connection. A dial¬up connection is the least expensive way to access the Internet, but it also slowest connection.
2. Broadband connection: Broadband refers to high speed data communication that uses various high-capacity transmission technologies to transmit data, voice, and video across long distances. Common mediums of transmission include coaxial cable, fiber optic cable, and radio waves. Broadband removes the need for dial-up as it is always connected.
Wireless connection: Rather than physically connecting devices with cables, wireless networking is a method of transferring data between computers and others networking devices using radio frequency waves. For wireless connectivity computers requires a wireless adaptor. WiFi, WiMAX and LTE are different methods of wireless connection.
Section – C (8 Marks)
(This section has 2 questions of Long Answer Type-ll (LA-II). Each question is of 4 marks.
Question-8 is of case-based type.)
Question 8.
Read the case study given below and attempt any 4 sub-questions (dut of 5). Each sub-question carries 1 mark.
Shalini is an undergraduate student. Like many of her friends she too shares her pictures online. She also chats with her friends in online group. (4)
(A) Shalini has an account on different social networking sites. What is social networking?
Answer:
A social networking service is an online platform used by people to build social networks or social relationships with other people.
(B) Shalini shares her pictures from her account. Name any two social networking sites that allow to share pictures and videos.
Answer:
Instagram and Pinterest
(C) Shalini and her friends get together online at same time and sends text messages to each other. This is called ………………… .
Answer:
Chatting.
Related Theory:
Chat is a real time communication between two or more users via computer or mobile devices. It is a virtual means of communication that not only allows exchange of text messages but also sharing of audios and videos.
(D) The place where Shalini and her friends chat is called ……………… .
Answer:
Chat room.
Related Theory:
Chat rooms are actually chat servers or websites that offer their users with common interests to communicate in real time.
(E) Shalini is also member of some virtual groups where she can participate in discussions with them on some specific topics. What are these groups called?
Answer:
E-group:
Explanation: E-group is an online community of like minded individuals who come together virtually to discuss and share ideas, opinions, experiences and topics of their interests.
![]()
Question 9.
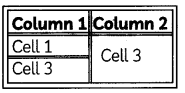
Write the HTML code to design the web page as shown below, considering the given specifications. Students can write code for any 4 specifications out of the given 5 specifications.

Specification 1: Table Border should be 1.
Specification 2: The table header tag should be used wherever required.
Specification 3: Attribute colspan should be used wherever required.
Specification 4: Attribute rowspan should be used wherever required.
Specification 5: The table should exactly contain same number of rows and columns as shown above. The data in each cell should be as shown in the above table. (4)
Answer:
The code will be as follows:
<html> <body> <table border = 1> <tr> <th>Column l</th> <th>Column 2</th> </tr> <tr> <td>Cell l</td> <td rowspan="2">Cell 2</td> </tr> <tr> <td>Cell 3</td> </tr> </table> </body> </html>