Students can access the CBSE Sample Papers for Class 10 Computer Applications with Solutions and marking scheme Set 5 will help students in understanding the difficulty level of the exam.
CBSE Sample Papers for Class 10 Computer Applications Set 5 for Practice
Time : 2 hrs
Max. Marks : 50
General Instructions
- This question paper contains two parts A and B. Each part is compulsory.
- Part A carries 20 marks while Part B carries 30 marks.
- Part A consists very short answer and case based MCQ Questions and Part B is Descriptive Paper.
- Both Part A and Part B have choices.
Part-A
- It consists two sections-I and II.
- Section I has 13 questions of Very Short Answer Type. An examinee is to attempt any 10 out of 13 questions.
- Section II has two Case Studies. Each Case Study has 7 case-based sub-parts. An examinee is to attempt any 5 out of 7 sub-parts.
Part-B
- Question numbers 16 to 20 are Short Answer Type (SA-I) Questions of 2 marks each, Question numbers
21 to 25 are Short Answer Type (SA-II) questions of 3 marks each and Question numbers 26 is Long Answer Type Question of 5 marks. - Internal choice is provided in 1 question of 2 marks, 1 question of 3 marks and 1 question of 5 marks.
Part-A
Section I
This section consists of 13 questions of very short answer type. Question numbers 4 to 8 are of ‘fill in the blank’ type. Fill the blank with the most appropriate answer. Attempt any 10 questions from Question numbers 1 to 13.
Question 1.
Which terms is used as a service that allows users to send multimedia messages to each other?
Answer:
Question 2.
Write any two advantages of video conferencing.
Answer:
Question 3.
What is the use of modem?
Answer:
Question 4.
An element that only has a starting tag and no ending tag is ….. element.
Answer:
empty
Question 5.
The alt attribute provides …… for an image.
Answer:
alternative information
Question 6.
To insert a table on a web page, we use tag.
Answer:
<TABLE>
Question 7.
By default, color of a table is ……
Answer:
white
Question 8.
The id selector uses the …….. of an HTML element to select a specific element.
Answer:
id attribute
Question 9.
Which attribute helps you to display a text message instead of an image in <IMG> tag?
Question 10.
Give an example of plagiarism.
Answer:
Question 11.
Which type of E-commerce applies to any consumer that sells a product or service to a business over the Internet?
Answer:
Question 12.
Which extension is used to save the CSS file?
Answer:
Question 13.
Which tag is used to create a title for a table?
Answer:
Section II
Both the case study based questions are compulsory. Attempt any 5 questions (out of 7 questions) from each case study. Each question carries 7 mark.
Question 14.
IP Address
IP addresses are in aaa.aaa.aaa.aaa format, where each aaa is a number from 0 to 255. The length of IP address is 4 bytes. IP addresses identify the host computers, so that packets of information reached to the correct computer.
e.g. 162.192.1.89
The IP address has the following characteristics:
- IP addresses are unique.
- No two machines can have the same IP address.
- IP addresses are also global and standardised.
- All machines connected to the Internet agree to use the same scheme for establishing an address.
(i) Each computer connected to the Internet must
(a) be a pentium machine
(b) have a unique IP address
(c) have a web browser
(d) have a modem connection
Answer:
(b) have a unique IP address
(ii) An IP address is a string of numbers separated by periods.
(a) 3
(b) 4
(c) 2
(d) 5
Answer:
(b) 4
(iii) IP addresses are converted into
(a) a binary string
(b) alphanumeric string
(c) a hierarchy of domain names
(d) a hexadecimal string
Answer:
(c) a hierarchy of domain names
(iv) Which of the following translates domain names into IP addresses?
(a) URL
(b) Web address
(c) Domain abbreviation
(d) Domain name system
Answer:
(d) Domain name system
(v) Identify the IP address from the following URL:
http ://www. micros oft. com/ athome/ default, aspx
(a) microsoft.com
(b) http
(c) athome
(d) default, aspx
Answer:
(a) microsoft.com
(vi) The minimum value of IP address string is
(a) 2
(b) 4
(c) 16
(d) 0
Answer:
(d) 0
(vii) The maximum value of IP address string is
(a) 256
(b) 128
(c) 255
(d) 512
Answer:
(c)
Question 15.
HTML Structure
HTML document is a combination of various tags, which define the structure and appearance of the web page.
Following four basic elements are always present in every HTML document:
- The <HTML> tag tells the browser that this is an HTML document. You must begin your html files with this tag and must end your HTML file with matching closing tag.
- The <HEAD > tag is used for text and tags that do not appear directly on the web page. It acts as a header of file and contains some information like setting the title of the web page.
- The <TITLE> tag contains the document title. This tag lies between <HEAD> and </HEAD > tags. The title specified inside this tag appears on the browser’s title bar.
- The <BODY> tag is used for text and tags that appears directly on the web page. It helps us to create a look and feel of the web page. It holds all your content words, pictures and other stuff.
(i) An example of HTML editor is
(a) Notepad (b) Dreamweaver
(c) Microsoft frontpage
(d) All of these
Answer:
(d) All of these
(ii) The meaning of M in HTML is
(a) Management
(b) Markup
(c) Modified
(d) Machine
Answer:
(b) Markup
(iii) Which of the following is the correct code of HTML page?
(a) <HTML>
(b) <HTML>
<TITLE> Hello <HEAD>
</TITLE> <TITLE> Hello
</HTML> </TITLE>
</HEAD>
</HTML>
(c) <HTML>
<BODY> Hello
</HTML>
(d) <HTML>
<HEAD> Hello
<BODY>
</HTML>
Answer:
<HTML>
<TITLE> Hello <HEAD>
</TITLE> <TITLE> Hello
</HTML> </TITLE>
</HEAD>
</HTML>
(iv) Tags and text that do not display directly on the web page are placed in
(a) BODY
(b) TABLE
(c) HEAD
(d) TITLE
Answer:
(c) HEAD
(v) A web page normally consists of
(a) head and body
(b) top and bottom
(c) body and font
(d) body and title
Answer:
(a) head and body
(vi) Where do you place the <TITLE> tag in a HTML?
(a) BODY
(b) HEAD
(c) TITLE
(d) FONT
Answer:
(b) HEAD
(vii) Which section is used for text and tags that are shown directly on your web pages?
(a) Meta
(b) Head
(c) Body
(d) Table
Answer:
(c)
Part-B
All questions are compulsory. In case of internal choices, attempt any one.
Question 16.
Indian railway has a website dedicated to the E-reservation. Its URL is
- What does ‘in’ symbolise here?
- Suggest names of two more websites dedicated for E-reservation.
Answer:
Question 17.
Give the disadvantages of E-shopping. (2)
Question 18.
Explain the violation of intellectual property rights. (2)
Question 19.
Define consumer-to-consumer as a type of E-commerce. (2)
Question 20.
Sumit has to create, following list through HTML as a part of his social science project. Help hint in writing HTML code for the same. (2)
ASIAN COUNTRIES AND THEIR CAPITALS
1. INDIA
• New Delhi
2. PAKISTAN
• Islamabad
3. THAILAND
• Bangkok
Or
Write HTML code to generate the web page as shown below having list in the given style:
Career Options
• Medical
1. Medicine
2. Research
• Engineering
• Marketing
Answer:
Question 21.
Write the HTML code to generate the following table on a web page with the contents and alignments exactly shown below: (3)
| StudentId | Studentname | Address |
| 101 | Neha | Delhi |
Answer:
Question 22.
Explain the HTML tables with tags. (3)
Answer:
Question 23.
What do you mean by trademark? How does it used to stop software piracy? (3)
Answer:
Question 24.
How the following factors that contribute to digital divide? (3)
- Age
- Gender
- Relevant content
Answer:
Question 25.
Describe the history of Internet in brief.
Or
Explain the Broadband over Power Line (BPL).
Answer:
Question 26.
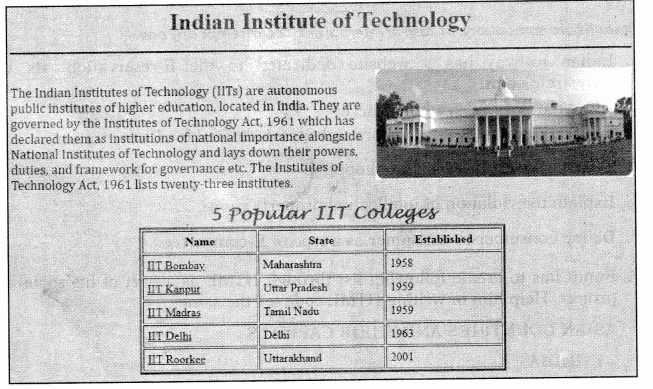
Write the code to generate the following web page:

Note the following points while generating web page:
(i) Title of the page is “IIT”.
(ii) Font face of heading is “Cambria”.
(iii) The color of the heading of the page is “Red”.
(iv) Image used as “HT.png”.
(v) Table border is “3 px”.
(vi) Use link as:
For IIT Bombay as bombay.html
For IIT Kanpur as kanpur.html
For IIT Madras as madras.html
For IIT Delhi as delhi.html
For IIT Roorkee as roorkee.html
Or
Answer the following: (5)
(i) What is header cell?
(ii) Name the <TABLE> tag which is used as header cell.
(iii) Write the syntax to show the use of mailto function.
(iv) What is inline style of CSS in HTML?
(v) Write the code to insert an image that is right aligned, with height is 200 pixels, width is 250 pixels and image name is “image.jpg”.
Answer: